README.md in sewing_kit-0.27.3 vs README.md in sewing_kit-0.28.0
- old
+ new
@@ -9,12 +9,11 @@
### Install Sewing Kits
```sh
# Add Ruby/Node dependencies
bundle add sewing_kit
-yarn add --dev @shopify/sewing-kit
-yarn add --dev react-hot-loader@3.0.0-beta.7
+yarn add @shopify/sewing-kit
# Optional - add Polaris
yarn add @shopify/polaris react react-dom
yarn
@@ -88,16 +87,9 @@
If sewing-kit makes a breaking change, this gem's minor version will be bumped to match the required sewing-kit version.
## Transitioning from sprockets-commoner
It is currently not recommended to use `sprockets-commoner` and `sewing_kit` in the same project.
Minimally, it is required that the project does not have its own `babel-*` libraries that `sewing-kit` currently has as [dependencies](https://github.com/Shopify/sewing-kit/blob/master/package.json#L97~L102).
-
-## Build Pipeline Gotchas
-While sewing-kit is a dev dependency, it is needed for production builds. This means that the production build will break if the environment variable `YARN_INSTALL` is set to true, because it will prevent `devDependencies` from being installed.
-
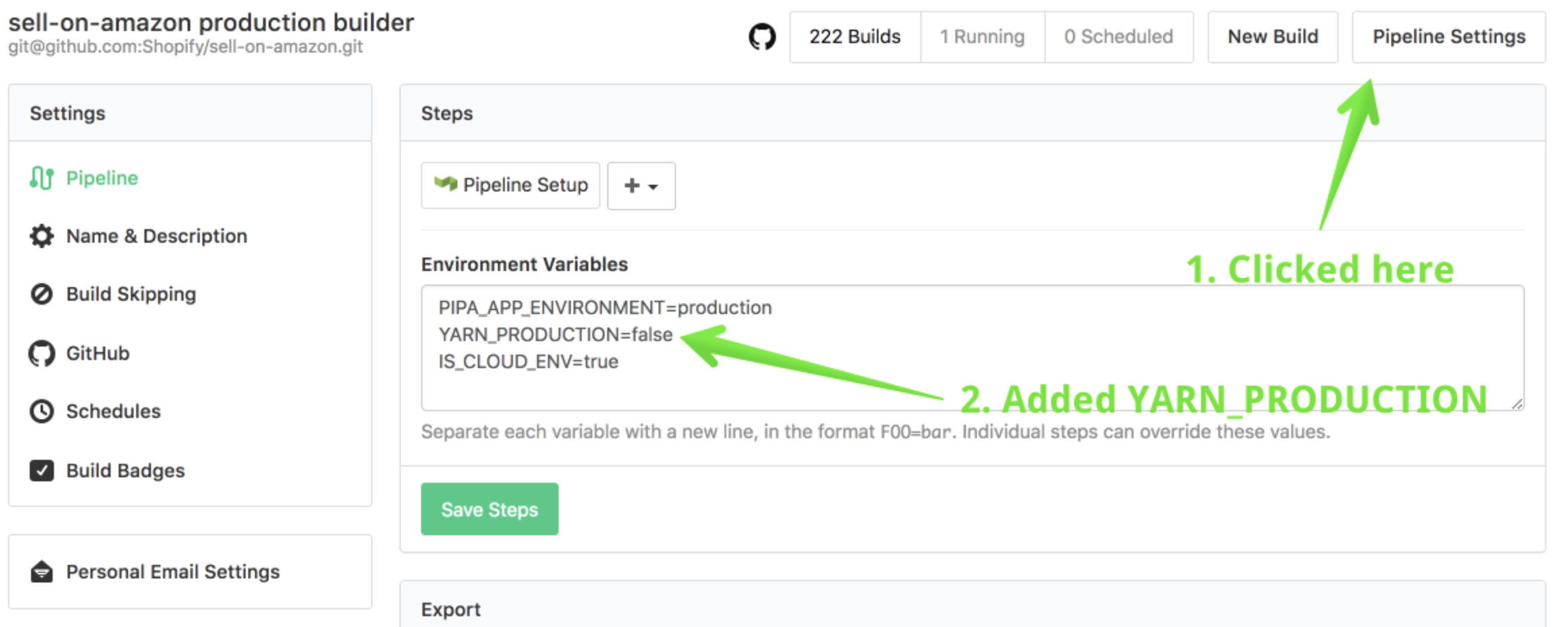
-To work around this in Buildkite, set `YARN_PRODUCTION=false` in the Environment Variables section of Pipeline Settings:
-
-
## React Boilerplate
* Create a React app in `app/ui/App.js` ([example](https://github.com/Shopify/rails_sewing_kit_example/blob/master/app/ui/App.jsx))
* In an `erb` view, add a placeholder for React content ([example](https://github.com/Shopify/rails_sewing_kit_example/blob/master/app/views/home/index.html.erb#L4))
* In `index.js`, render a React component into the placeholder element ([example](https://github.com/Shopify/rails_sewing_kit_example/blob/master/app/ui/index.js))