README.md in sewing_kit-0.27.1 vs README.md in sewing_kit-0.27.2
- old
+ new
@@ -80,10 +80,21 @@
└── Home
├-─ index.js
└── Home.js
```
+## Transitioning from sprockets-commoner
+It is currently not recommended to use `sprockets-commoner` and `sewing_kit` in the same project.
+Minimally, it is required that the project does not have its own `babel-*` libraries that `sewing-kit` currently has as [dependencies](https://github.com/Shopify/sewing-kit/blob/master/package.json#L97~L102).
+
+## Build Pipeline Gotchas
+While sewing-kit is a dev dependency, it is needed for production builds. This means that the production build will break if the environment variable `YARN_INSTALL` is set to true, because it will prevent `devDependencies` from being installed.
+
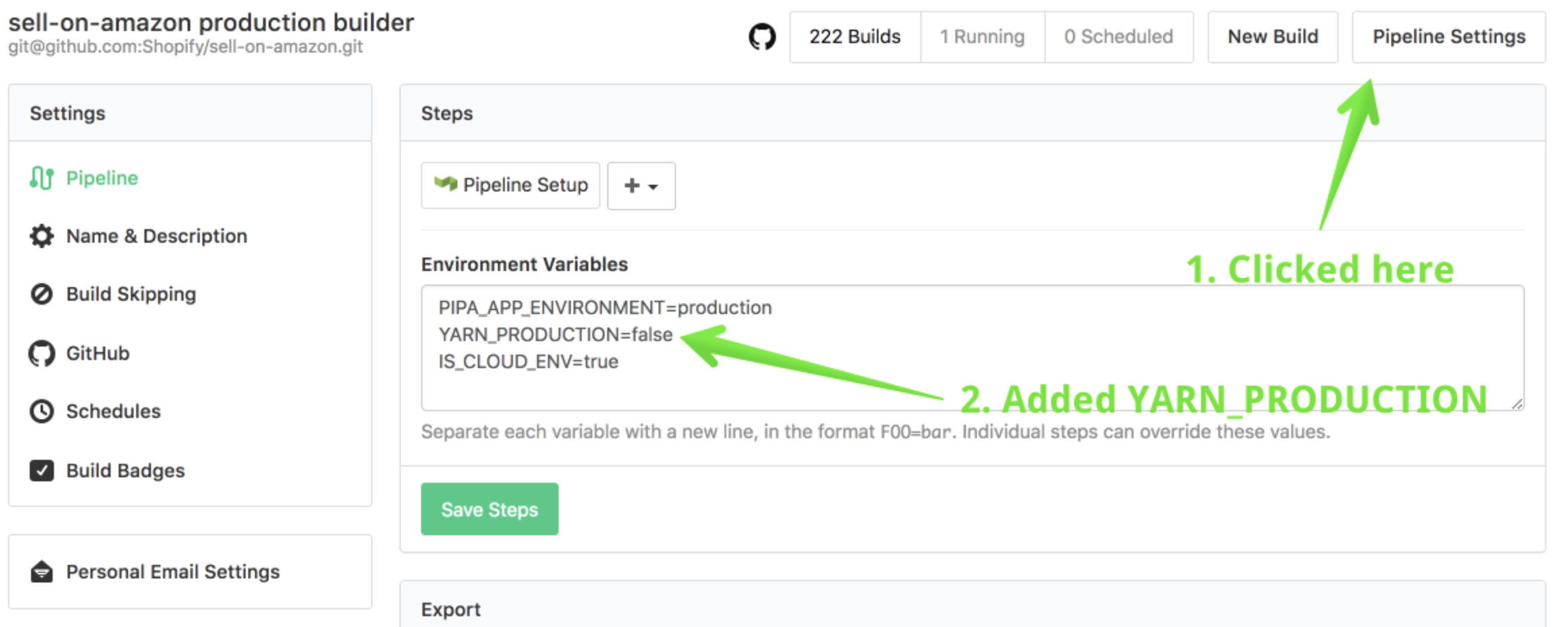
+To work around this in Buildkite, set `YARN_PRODUCTION=false` in the Environment Variables section of Pipeline Settings:
+
+
+
## React Boilerplate
-* Create a React app in `app/ui/App.js` ([example](https://github.com/Shopify/rails_sewing_kit_example/blob/master/app/ui/App.js#L11))
+* Create a React app in `app/ui/App.js` ([example](https://github.com/Shopify/rails_sewing_kit_example/blob/master/app/ui/App.jsx))
* In an `erb` view, add a placeholder for React content ([example](https://github.com/Shopify/rails_sewing_kit_example/blob/master/app/views/home/index.html.erb#L4))
* In `index.js`, render a React component into the placeholder element ([example](https://github.com/Shopify/rails_sewing_kit_example/blob/master/app/ui/index.js))
* Use `sewing_kit_script_tag`/`sewing_kit_link_tag` helpers to link erb/js ([example](https://github.com/Shopify/rails_sewing_kit_example/blob/master/app/views/layouts/application.html.erb#L8))