Readme.md in pagedown-bootstrap-rails-2.1.2 vs Readme.md in pagedown-bootstrap-rails-2.1.3
- old
+ new
@@ -4,73 +4,105 @@
## Installation
Add to your `Gemfile`:
- gem 'pagedown-bootstrap-rails'
+``` ruby
+gem 'pagedown-bootstrap-rails'
+```
-In Rails 3.1 or Rails 3.2 this goes in the `:asset` group, but in Rails 4 it goes with the top level gems.
+You’ll also need Bootstrap 3 (Sass version) and Font Awesome.
-You will also need Bootstrap and FontAwesome for PageDown Bootstrap Rails to work.
-
## Usage
Require the CSS with Sprockets:
- /*= require pagedown_bootstrap */
+``` css
+/*= require pagedown_bootstrap */
+```
-Or with a SASS import:
+Or with an SCSS import:
- @import "pagedown_bootstrap";
+``` scss
+@import "pagedown_bootstrap";
+```
Sprockets require the JS too:
- //= require pagedown_bootstrap
+``` javascript
+//= require pagedown_bootstrap
+```
Or individually as you please:
- //= require markdown.converter
- //= require markdown.editor
- //= require markdown.sanitizer
- //= require markdown.extra
+``` javascript
+ //= require markdown.converter
+ //= require markdown.editor
+ //= require markdown.sanitizer
+ //= require markdown.extra
+```
-You will need to instantiate PageDown and pagedown-bootstrap-rails comes with `pagedown_init` for you to optionally include:
+You will need to initialize PageDown in your form, so PageDown Bootstrap Rails comes with `pagedown_init` for you to optionally include:
- $ ->
- $('textarea.wmd-input').each (i, input) ->
- attr = $(input).attr('id').split('wmd-input')[1]
- converter = new Markdown.Converter()
- Markdown.Extra.init(converter)
- help =
- handler: () ->
- window.open('http://daringfireball.net/projects/markdown/syntax')
- return false
- title: "<%= I18n.t('components.markdown_editor.help', default: 'Markdown Editing Help') %>"
- editor = new Markdown.Editor(converter, attr, help)
- editor.run()
+``` coffee
+ $ ->
+ $('textarea.wmd-input').each (i, input) ->
+ attr = $(input).attr('id').split('wmd-input')[1]
+ converter = new Markdown.Converter()
+ Markdown.Extra.init(converter)
+ help =
+ handler: () ->
+ window.open('http://daringfireball.net/projects/markdown/syntax')
+ return false
+ title: "<%= I18n.t('components.markdown_editor.help', default: 'Markdown Editing Help') %>"
+ editor = new Markdown.Editor(converter, attr, help)
+ editor.run()
+```
-Just require it with Sprockets after `pagedown_bootstrap`:
+Just require it after `pagedown_bootstrap`:
- //= require pagedown_bootstrap
- //= require pagedown_init
+``` javascript
+//= require pagedown_bootstrap
+//= require pagedown_init
+```
-I like to then use a new [SimpleForm](https://github.com/plataformatec/simple_form) input:
+This obviously requires CoffeeScript and jQuery, so if you’re not using these then feel free to write your own initializer. Additionally, if you’re using Turbolinks then I suggest either using [jQuery Turbolinks](https://github.com/kossnocorp/jquery.turbolinks) or writing
+your own initializer that does not rely on `jQuery.ready()` like the one above.
- class PagedownInput < SimpleForm::Inputs::TextInput
- def input
- out = "<div id=\"wmd-button-bar-#{attribute_name}\"></div>\n"
- out << "#{@builder.text_area(attribute_name, input_html_options.merge(
- { :class => 'wmd-input', :id => "wmd-input-#{attribute_name}"})) }"
- if input_html_options[:preview]
- out << "<div id=\"wmd-preview-#{attribute_name}\" class=\"wmd-preview\"></div>"
- end
- out.html_safe
- end
+## SimpleForm
+
+Here’s a [SimpleForm](https://github.com/plataformatec/simple_form) input that creates the correct HTML for the initializer above.
+
+``` ruby
+class PagedownInput < SimpleForm::Inputs::TextInput
+ def input
+ out = "<div id=\"wmd-button-bar-#{attribute_name}\"></div>#{wmd_input}"
+
+ if input_html_options[:preview]
+ out << "<div id=\"wmd-preview-#{attribute_name}\" class=\"wmd-preview\"></div>"
end
+ out.html_safe
+ end
+
+ private
+
+ def wmd_input
+ @builder.text_area(
+ attribute_name,
+ input_html_options.merge(
+ class: 'wmd-input form-control', id: "wmd-input-#{attribute_name}"
+ )
+ )
+ end
+end
+```
+
Which you use in your form like so:
- = f.input :description, :as => :pagedown, :input_html => { :preview => true }
+``` ruby
+= f.input :description, as: :pagedown, input_html: { preview: true, rows: 10 }
+```
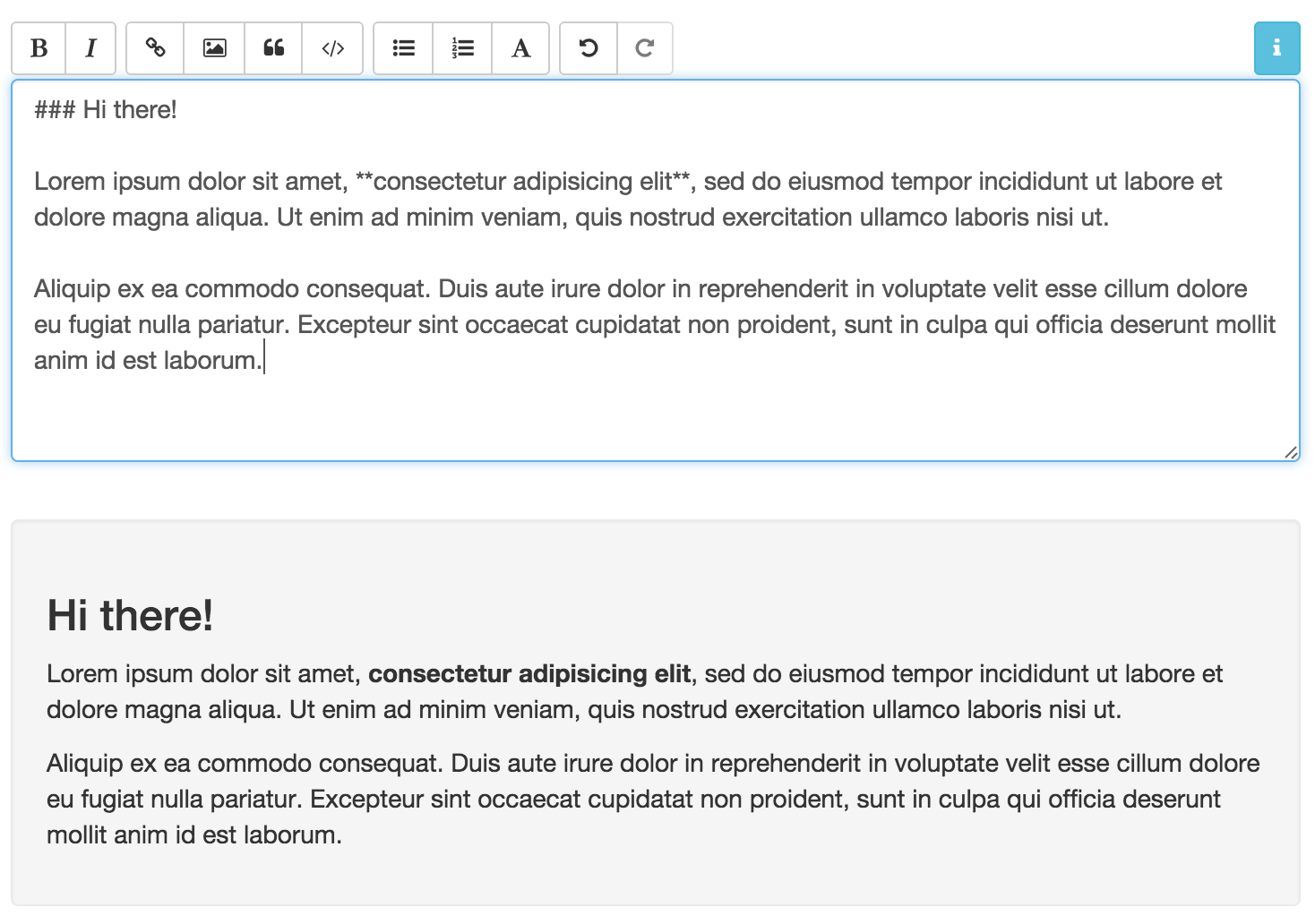
This is how it looks:
-
+