README.md in motion-xray-1.0.4 vs README.md in motion-xray-1.0.6
- old
+ new
@@ -9,10 +9,13 @@
-----
1. `gem install motion-xray`
2. Replace `UIWindow` with `Motion::Xray::XrayWindow`
+And if you want the email features, add `app.frameworks << 'MessageUI'` to your
+Rakefile.
+
The Problem
-----------
During development we rely heavily on the simulator to quickly view and test
features, but often when we finally install our app on a device, the experience
@@ -37,12 +40,12 @@
inspector, or to monitor the console log, preview how accessibile your app is
(to blind and color blind developers), or you can create a plugin that provides
information specifically useful to your app. Below I'll show how to create a
new plugin. Check out the [plugins folder][] for some examples.
-Features
------
+Overview
+--------
If you clone and run Xray in the simulator, you will see a very boring app:

@@ -51,14 +54,14 @@

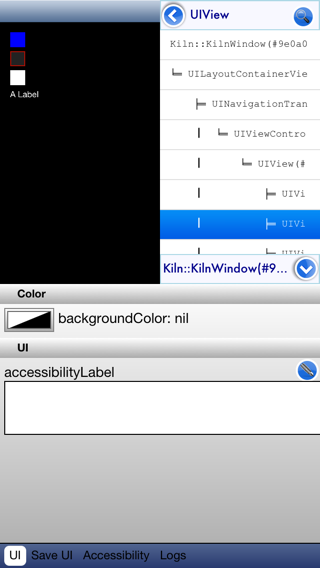
The application shrinks down to a quarter size, and the development environment
takes up the remaining space. That is Xray, an in-app debugging and development
-environment! :-D
+environment! :smiley:
Features
-------------
+--------
That's enough to have the `Motion::Xray.toggle` command fired whenever you shake
the device. If you want to use some other mechanism that launches Xray (a
complicated gesture recognizer would be a good candidate), you can call
`Xray.toggle` (which calls either `Xray.fire_up` or `Xray.cool_down`). The
@@ -382,10 +385,13 @@
#### Methods you must implement
- `plugin_view(canvas_view)` - the view returned by this method will be placed
in `canvas_view` when your plugin is selected
-- `edit(target)` - called when a new view is double-tapped in the UI picker.
+
+#### Methods you *can* implement
+
+- `edit(target)` - called when a new view is chosen in the UI picker.
You should call `super`, which assigns this view to the `target` property.
Then you can update `self.view` with any changes that you need to apply.
- `show` - called when your plugin is selected (this will always be after
`edit(target)`)
- `hide` - called just before your plugin is removed from the canvas