README.md in glimmer-1.0.2 vs README.md in glimmer-1.0.3
- old
+ new
@@ -1,8 +1,8 @@
-# [<img src="https://raw.githubusercontent.com/AndyObtiva/glimmer/master/images/glimmer-logo-hi-res.png" height=85 style="position: relative; top: 20px;" />](https://rubygems.org/gems/glimmer) Glimmer 1.0.2 - DSL Framework
+# [<img src="https://raw.githubusercontent.com/AndyObtiva/glimmer/master/images/glimmer-logo-hi-res.png" height=85 style="position: relative; top: 20px;" />](https://rubygems.org/gems/glimmer) Glimmer 1.0.3 - DSL Framework
[](http://badge.fury.io/rb/glimmer)
-[](https://travis-ci.com/github/AndyObtiva/glimmer)
+[](https://travis-ci.com/github/AndyObtiva/glimmer)
[](https://coveralls.io/github/AndyObtiva/glimmer?branch=master)
[](https://codeclimate.com/github/AndyObtiva/glimmer/maintainability)
[](https://gitter.im/AndyObtiva/glimmer?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
**[Contributors Wanted! (Submit a Glimmer App Sample to Get Started)](#contributing)**
@@ -13,25 +13,25 @@
- DSL Engine: enables building DSLs for desktop GUI, XML/HTML documents, CSS styling, and webification of desktop apps.
- Data-Binding/Observer/Observable Library: enables synchronizing GUI with Model Attributes bidirectionally.
[**Glimmer**](https://rubygems.org/gems/glimmer) started out as [GUI Library](https://github.com/AndyObtiva/glimmer-dsl-swt) and grew into a full-fledged [DSL Framework](#multi-dsl-support). Glimmer's namesake is referring to the Glimmer of Ruby in Graphical User Interfaces (contrary to popular myth perpetrated by [Charles Nutter](http://blog.headius.com/2007/11/tab-sweep.html), Glimmer has nothing to do with the ill-fated Whitney Houston movie, which does not in fact share the same name)
-[**Glimmer**](https://rubygems.org/gems/glimmer) supports the following DSLs:
+[**Glimmer**](https://rubygems.org/gems/glimmer) supports the following DSLs:
- [glimmer-dsl-swt](https://github.com/AndyObtiva/glimmer-dsl-swt): Glimmer DSL for SWT (JRuby Desktop Development GUI Library)
- [glimmer-dsl-tk](https://github.com/AndyObtiva/glimmer-dsl-tk): Glimmer DSL for Tk (Ruby Desktop Development GUI Library)
- [glimmer-dsl-opal](https://github.com/AndyObtiva/glimmer-dsl-opal): Glimmer DSL for Opal (Web GUI Adapter for Desktop Apps)
- [glimmer-dsl-xml](https://github.com/AndyObtiva/glimmer-dsl-xml): Glimmer DSL for XML (& HTML)
- [glimmer-dsl-css](https://github.com/AndyObtiva/glimmer-dsl-css): Glimmer DSL for CSS
[Glimmer and/or Glimmer DSLs receive two updates per month](https://rubygems.org/gems/glimmer-dsl-swt/versions). You can trust [Glimmer](https://rubygems.org/gems/glimmer) with your Ruby development needs.
-[<img src="https://covers.oreillystatic.com/images/9780596519650/lrg.jpg" width=105 /><br />
+[<img src="https://covers.oreillystatic.com/images/9780596519650/lrg.jpg" width=105 /><br />
Featured in<br />JRuby Cookbook](http://shop.oreilly.com/product/9780596519650.do)
## Table of contents
-- [Glimmer 1.0.2](#-glimmer-102)
+- [Glimmer 1.0.3](#-glimmer-103)
- [Glimmer DSL for SWT (JRuby Desktop Development GUI Library)](#glimmer-dsl-for-swt-jruby-desktop-development-gui-library)
- [Glimmer DSL for SWT Samples](#glimmer-dsl-for-swt-samples)
- [Hello, World!](#hello-world)
- [Tic Tac Toe](#tic-tac-toe)
- [Contact Manager](#contact-manager)
@@ -42,12 +42,11 @@
- [Hello, Tab!](#hello-tab)
- [Hello, Combo!](#hello-combo)
- [Glimmer DSL for Opal (Web GUI Adapter for Desktop Apps)](#glimmer-dsl-for-opal-web-gui-adapter-for-desktop-apps)
- [Glimmer DSL for Opal Samples](#glimmer-dsl-for-opal-samples)
- [Hello, Computed!](#hello-computed)
- - [Hello, List Single Selection!](#hello-list-single-selection)
- - [Hello, List Multi Selection!](#hello-list-multi-selection)
+ - [Glimmer Calculator](#glimmer-calculator)
- [Glimmer DSL for XML (& HTML)](#glimmer-dsl-for-xml--html)
- [XML DSL](#xml-dsl)
- [Glimmer DSL for CSS](#glimmer-dsl-for-css)
- [CSS DSL](#css-dsl)
- [Multi-DSL Support](#multi-dsl-support)
@@ -322,11 +321,11 @@
Glimmer code (from [samples/hello/hello_tab.rb](https://github.com/AndyObtiva/glimmer-dsl-tk/blob/master/samples/hello/hello_tab.rb)):
```ruby
include Glimmer
-root {
+root {
title 'Hello, Tab!'
notebook {
frame(text: 'English') {
label {
@@ -362,11 +361,11 @@
# ... more code precedes
root {
title 'Hello, Combo!'
combobox { |proxy|
- state 'readonly'
+ state 'readonly'
text bind(person, :country)
}
button { |proxy|
text "Reset Selection"
@@ -389,11 +388,11 @@


## Glimmer DSL for Opal (Web GUI Adapter for Desktop Apps)
-[Glimmer DSL for Opal](https://github.com/AndyObtiva/glimmer-dsl-opal) is an experimental proof-of-concept web GUI adapter for [Glimmer](https://github.com/AndyObtiva/glimmer) desktop apps (i.e. apps built with [Glimmer DSL for SWT](https://github.com/AndyObtiva/glimmer-dsl-swt)). It webifies them via [Rails](https://rubyonrails.org/), allowing Ruby desktop apps to run on the web via [Opal Ruby](https://opalrb.com/) without changing a line of code. Apps may then be custom-styled for the web with standard CSS.
+[Glimmer DSL for Opal](https://github.com/AndyObtiva/glimmer-dsl-opal) is an experimental proof-of-concept web GUI adapter for [Glimmer](https://github.com/AndyObtiva/glimmer) desktop apps (i.e. apps built with [Glimmer DSL for SWT](https://github.com/AndyObtiva/glimmer-dsl-swt)). It webifies them via [Rails](https://rubyonrails.org/), allowing Ruby desktop apps to run on the web via [Opal Ruby](https://opalrb.com/) without changing a line of code. Apps may then be custom-styled for the web with standard CSS.
Glimmer DSL for Opal webifier successfully reuses the entire [Glimmer](https://github.com/AndyObtiva/glimmer) core DSL engine in [Opal Ruby](https://opalrb.com/) inside a web browser, and as such inherits the full range of powerful Glimmer desktop [data-binding](https://github.com/AndyObtiva/glimmer#data-binding) capabilities for the web.
### Glimmer DSL for Opal Samples
@@ -514,147 +513,90 @@
You should see "Hello, Computed!"

-#### Hello, List Single Selection!
+#### Glimmer Calculator
-Add the following require statement to `app/assets/javascripts/application.rb`
+Add the [glimmer-cs-calculator](https://github.com/AndyObtiva/glimmer-cs-calculator) gem to `Gemfile` (without requiring):
-
-```ruby
-require 'samples/hello/hello_list_single_selection'
```
-
-Or add the Glimmer code directly if you prefer to play around with it:
-
-```ruby
-class Person
- attr_accessor :country, :country_options
-
- def initialize
- self.country_options=["", "Canada", "US", "Mexico"]
- self.country = "Canada"
- end
-
- def reset_country
- self.country = "Canada"
- end
-end
-
-class HelloListSingleSelection
- include Glimmer
- def launch
- person = Person.new
- shell {
- composite {
- list {
- selection bind(person, :country)
- }
- button {
- text "Reset"
- on_widget_selected do
- person.reset_country
- end
- }
- }
- }.open
- end
-end
-
-HelloListSingleSelection.new.launch
+gem 'glimmer-cs-calculator', require: false
```
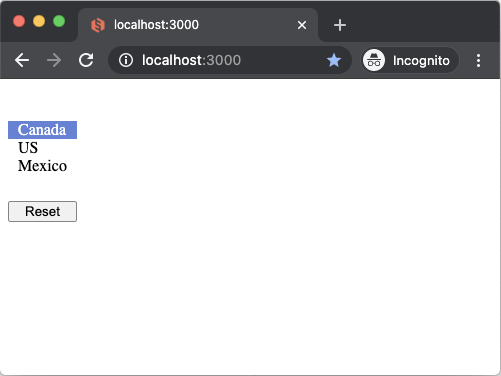
-Glimmer app on the desktop (using [`glimmer-dsl-swt`](https://github.com/AndyObtiva/glimmer-dsl-swt) gem):
-
-
-Glimmer app on the web (using `glimmer-dsl-opal` gem):
-
-Start the Rails server:
-```
-rails s
-```
-
-Visit `http://localhost:3000`
-
-You should see "Hello, List Single Selection!"
-
-
-
-#### Hello, List Multi Selection!
-
Add the following require statement to `app/assets/javascripts/application.rb`
```ruby
-require 'samples/hello/hello_list_multi_selection'
+require 'glimmer-cs-calculator/launch'
```
-Or add the Glimmer code directly if you prefer to play around with it:
+Sample GUI code (relies on custom widgets `command_button`, `operation_button`, and `number_button`):
```ruby
-class Person
- attr_accessor :provinces, :provinces_options
-
- def initialize
- self.provinces_options=[
- "",
- "Quebec",
- "Ontario",
- "Manitoba",
- "Saskatchewan",
- "Alberta",
- "British Columbia",
- "Nova Skotia",
- "Newfoundland"
- ]
- self.provinces = ["Quebec", "Manitoba", "Alberta"]
- end
-
- def reset_provinces
- self.provinces = ["Quebec", "Manitoba", "Alberta"]
- end
-end
-
-class HelloListMultiSelection
- include Glimmer
- def launch
- person = Person.new
- shell {
- composite {
- list(:multi) {
- selection bind(person, :provinces)
- }
- button {
- text "Reset"
- on_widget_selected do
- person.reset_provinces
- end
- }
- }
- }.open
- end
-end
-
-HelloListMultiSelection.new.launch
+shell {
+ minimum_size (OS.mac? ? 320 : (OS.windows? ? 390 : 520)), 240
+ image File.join(APP_ROOT, 'package', 'windows', "Glimmer Calculator.ico") if OS.windows?
+ text "Glimmer - Calculator"
+ grid_layout 4, true
+ # Setting styled_text to multi in order for alignment options to activate
+ styled_text(:multi, :wrap, :border) {
+ text bind(@presenter, :result)
+ alignment swt(:right)
+ right_margin 5
+ font height: 40
+ layout_data(:fill, :fill, true, true) {
+ horizontal_span 4
+ }
+ editable false
+ caret nil
+ }
+ command_button('AC')
+ operation_button('÷')
+ operation_button('×')
+ operation_button('−')
+ (7..9).each { |number|
+ number_button(number)
+ }
+ operation_button('+', font: @button_font_big, vertical_span: 2)
+ (4..6).each { |number|
+ number_button(number)
+ }
+ (1..3).each { |number|
+ number_button(number)
+ }
+ command_button('=', font: @button_font_big, vertical_span: 2)
+ number_button(0, horizontal_span: 2)
+ operation_button('.')
+}
```
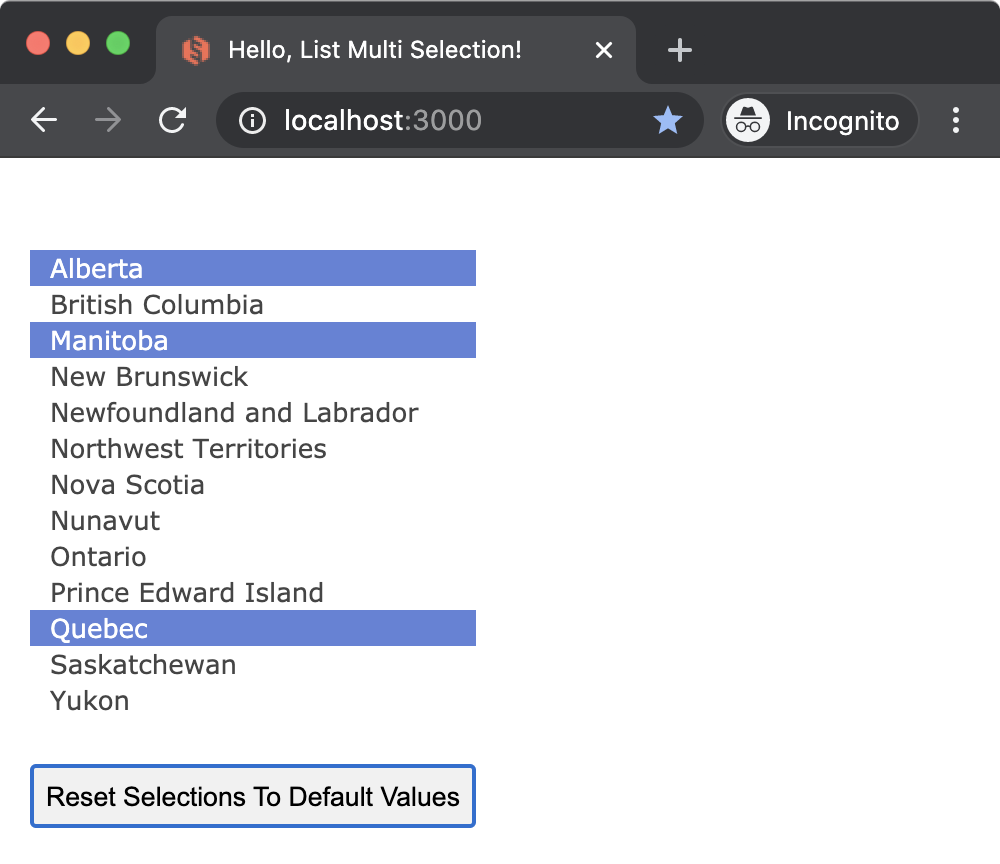
-Glimmer app on the desktop (using [`glimmer-dsl-swt`](https://github.com/AndyObtiva/glimmer-dsl-swt) gem):
-
+Glimmer app on the desktop (using the [`glimmer-dsl-swt`](https://github.com/AndyObtiva/glimmer-dsl-swt) gem):
+
+
Glimmer app on the web (using `glimmer-dsl-opal` gem):
Start the Rails server:
```
rails s
```
Visit `http://localhost:3000`
+(or visit: http://glimmer-cs-calculator-server.herokuapp.com)
-You should see "Hello, List Multi Selection!"
+You should see "Glimmer Calculator"
-
+
+Here is an Apple Calculator CSS themed version (with [CSS only](https://github.com/AndyObtiva/glimmer-cs-calculator/blob/master/server/glimmer-cs-calculator-server/app/assets/stylesheets/welcomes_apple.scss), no app code changes):
+
+Visit http://glimmer-cs-calculator-server.herokuapp.com/welcomes/apple
+
+You should see "Apple Calculator Theme"
+
+
+
## Glimmer DSL for XML (& HTML)
[Glimmer DSL for XML](https://github.com/AndyObtiva/glimmer-dsl-xml) provides Ruby syntax for building XML (eXtensible Markup Language) documents.
Within the context of desktop development, Glimmer DSL for XML is useful in providing XML data for the [SWT Browser widget](https://github.com/AndyObtiva/glimmer/tree/master#browser-widget).
@@ -758,11 +700,11 @@
- [text-table](https://github.com/aptinio/text-table): renders textual data in a textual table for the command-line interface of Glimmer
- [warbler](https://github.com/jruby/warbler): converts a Glimmer app into a Java JAR file during packaging
## Glimmer Process
-[Glimmer Process](PROCESS.md) is the lightweight software development process used for building Glimmer libraries and Glimmer apps, which goes beyond Agile, rendering all Agile processes obsolete. [Glimmer Process](PROCESS.md) is simply made up of 7 guidelines to pick and choose as necessary until software development needs are satisfied.
+[Glimmer Process](PROCESS.md) is the lightweight software development process used for building Glimmer libraries and Glimmer apps, which goes beyond Agile, rendering all Agile processes obsolete. [Glimmer Process](PROCESS.md) is simply made up of 7 guidelines to pick and choose as necessary until software development needs are satisfied.
Learn more by reading the [GPG](PROCESS.md) (Glimmer Process Guidelines)
## Resources
@@ -781,11 +723,11 @@
[Click here to submit an issue.](https://github.com/AndyObtiva/glimmer/issues)
### Chat
-If you need live help, try to [](https://gitter.im/AndyObtiva/glimmer?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
+If you need live help, try to [](https://gitter.im/AndyObtiva/glimmer?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
## Feature Suggestions
These features have been suggested. You might see them in a future version of Glimmer. You are welcome to contribute more feature suggestions.
@@ -829,10 +771,10 @@
## License
[MIT](LICENSE.txt)
-Copyright (c) 2007-2020 - Andy Maleh.
+Copyright (c) 2007-2020 - Andy Maleh.
--
Glimmer logo was made by <a href="https://www.flaticon.com/authors/freepik" title="Freepik">Freepik</a> from <a href="https://www.flaticon.com/" title="Flaticon"> www.flaticon.com</a>