# Using Extensions
## 1) Loading Scripts
### Using bundler
If you are using webpack or rollup. Use require or import without assigning the returned value to the variables. eg:
```js
require('tui-editor/dist/tui-editor-extChart');
```
or with es6 syntax
```js
import 'tui-editor/dist/tui-editor-extChart';
```
The bundlers with tree-shaking enabled will eliminate the extensions if you assign a variable which won't be used.
### Using bower or direct download
Add script tag right after editor script.
```html
```
## 2) Enable Extension
Once you have loaded extensions via bundler or script tag, you should let editor know to enable the extensions.
Give `exts` option an string array. Each of the string should be a valid extension name.
```js
var editor = new Editor({
el: document.querySelector('#editSection'),
initialEditType: 'markdown',
previewStyle: 'vertical',
height: '300px',
exts: ['chart', 'uml']
});
```
## For UML
You can draw many kind of UML Diagram using [plantUML](http://plantuml.com/).

Load script `'tui-editor/dist/tui-editor-extUML.js'` and enable uml extension by `exts: ['uml']` option.
see example [here](https://nhnent.github.io/tui.editor/api/latest/tutorial-example08-uml.html)
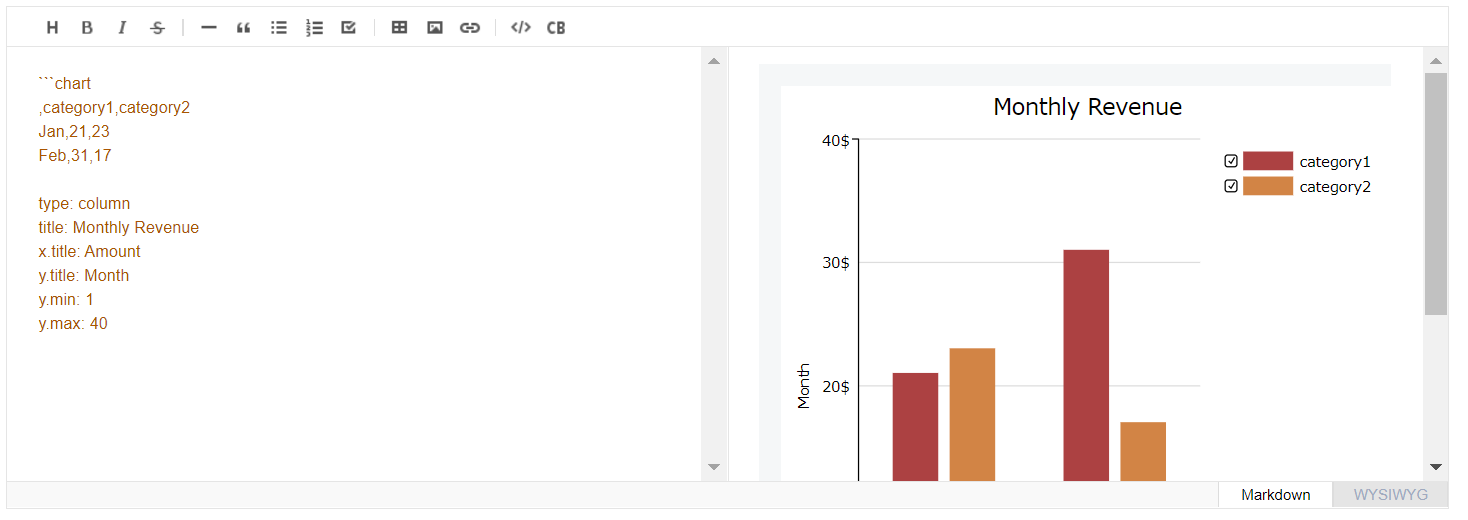
## For Chart
You can draw chart from TSV, CSV data format using [tui-chart](nhnent.github.io/tui.chart/latest)

Load script `'tui-editor/dist/tui-editor-extChart.js'` and enable the extension by `exts: ['chart']` option.
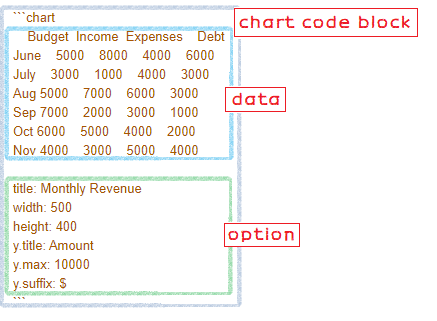
The code block format looks like this.

* data & option block are separated by one or more blank lines
* data block come first, TSV, CSV or White-Space Separated Values
* option block follows, each option is [tui-chart](nhnent.github.io/tui.chart/latest) option in dot notation.
see the [example](https://nhnent.github.io/tui.editor/api/latest/tutorial-example11-chart.html)
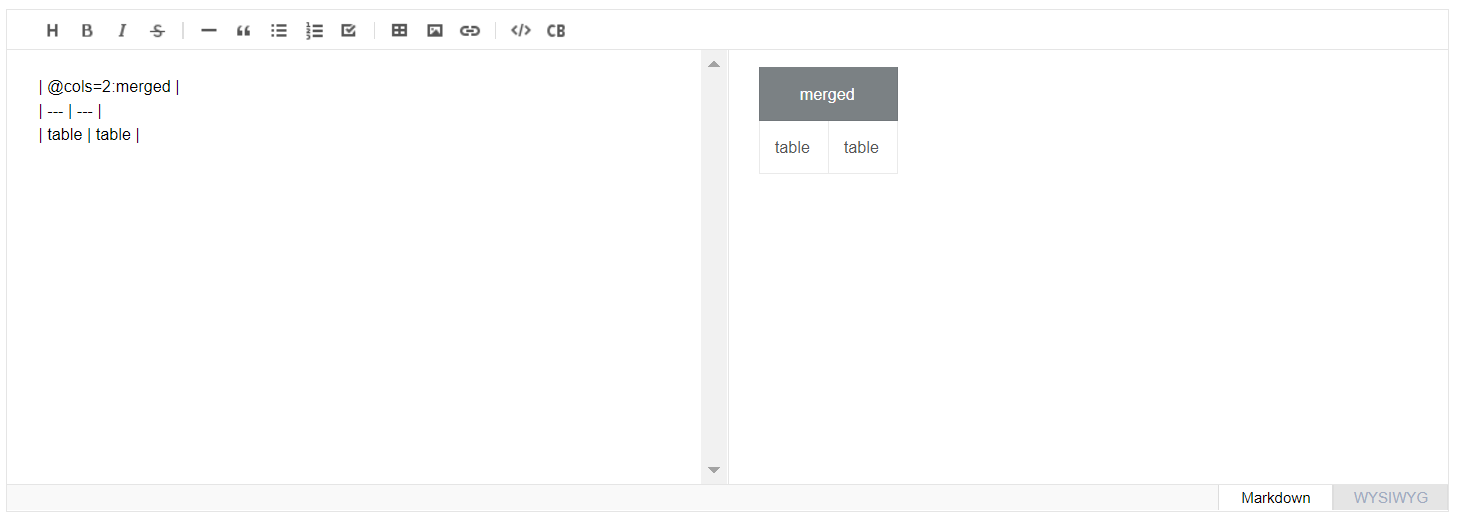
## For Table
You can draw merged table cells.

Load script `'tui-editor/dist/tui-editor-extTable.js'` and enable the extension by `exts: ['table']` option.

see the [example](https://nhnent.github.io/tui.editor/api/latest/tutorial-example07-table.html)
## For Color Syntax
You can color text by toolbox easy.

Load script `'tui-editor/dist/tui-editor-extColorSyntax.js'` and enable the extension by `exts: ['colorSyntax']` option.
Once you enable this extension. You can see a button appearing on the toolbar.

see the [example](https://nhnent.github.io/tui.editor/api/latest/tutorial-example06-colorsyntax.html)
## For Scroll Sync
Sync markdown editor & preview scroll. You can toggle *sync mode* by click on blue `scroll on` button on toolbar.

Load script `'tui-editor/dist/tui-editor-extScrollSync.js'` and enable the extension by `exts: ['scrollSync']` option.
see the [example](https://nhnent.github.io/tui.editor/api/latest/tutorial-example05-scrollsync.html)