- [Samples](#samples)
- [Hello Samples](#hello-samples)
- [Hello, World!](#hello-world)
- [Hello, Button!](#hello-button)
- [Hello, Label!](#hello-label)
- [Hello, Text!](#hello-text)
- [Hello, Composite!](#hello-composite)
- [Hello, Layout!](#hello-layout)
- [Hello, Shell!](#hello-shell)
- [Hello, Tab!](#hello-tab)
- [Hello, C Tab!](#hello-c-tab)
- [Hello, Combo!](#hello-combo)
- [Hello, C Combo!](#hello-c-combo)
- [Hello, List Single Selection!](#hello-list-single-selection)
- [Hello, List Multi Selection!](#hello-list-multi-selection)
- [Hello, Computed!](#hello-computed)
- [Hello, Toggle!](#hello-toggle)
- [Hello, Message Box!](#hello-message-box)
- [Hello, Browser!](#hello-browser)
- [Hello, Drag and Drop!](#hello-drag-and-drop)
- [Hello, Menu Bar!](#hello-menu-bar)
- [Hello, Pop Up Context Menu!](#hello-pop-up-context-menu)
- [Hello, Arrow!](#hello-arrow)
- [Hello, Custom Widget!](#hello-custom-widget)
- [Hello, Custom Shell!](#hello-custom-shell)
- [Hello, Sash Form!](#hello-sash-form)
- [Hello, Styled Text!](#hello-styled-text)
- [Hello, Expand Bar!](#hello-expand-bar)
- [Hello, Radio!](#hello-radio)
- [Hello, Radio Group!](#hello-radio-group)
- [Hello, Group!](#hello-group)
- [Hello, Checkbox!](#hello-checkbox)
- [Hello, Checkbox Group!](#hello-checkbox-group)
- [Hello, Directory Dialog!](#hello-directory-dialog)
- [Hello, File Dialog!](#hello-file-dialog)
- [Hello, Print Dialog!](#hello-print-dialog)
- [Hello, Print!](#hello-print)
- [Hello, Date Time!](#hello-date-time)
- [Hello, Scale!](#hello-scale)
- [Hello, Slider!](#hello-slider)
- [Hello, Spinner!](#hello-spinner)
- [Hello, Table!](#hello-table)
- [Hello, Link!](#hello-link)
- [Hello, Dialog!](#hello-dialog)
- [Hello, Code Text!](#hello-code-text)
- [Hello, Canvas!](#hello-canvas)
- [Hello, Canvas Animation!](#hello-canvas-animation)
- [Hello, Canvas Animation Multi!](#hello-canvas-animation-multi)
- [Hello, Canvas Transform!](#hello-canvas-transform)
- [Hello, Canvas Path!](#hello-canvas-path)
- [Hello, Canvas Data Binding!](#hello-canvas-data-binding)
- [Hello, Canvas Shape Listeners!](#hello-canvas-shape-listeners)
- [Hello, Canvas Drag and Drop!](#hello-canvas-drag-and-drop)
- [Hello, Cursor!](#hello-cursor)
- [Hello, Progress Bar!](#hello-progress-bar)
- [Hello, Tree!](#hello-tree)
- [Hello, Color Dialog!](#hello-color-dialog)
- [Hello, Font Dialog!](#hello-font-dialog)
- [Hello, Shape!](#hello-shape)
- [Hello, Custom Shape!](#hello-custom-shape)
- [Hello, Tool Bar!](#hello-tool-bar)
- [Hello, Cool Bar!](#hello-cool-bar)
- [Hello, Tray Item!](#hello-tray-item)
- [Elaborate Samples](#elaborate-samples)
- [User Profile](#user-profile)
- [Login](#login)
- [Tic Tac Toe](#tic-tac-toe)
- [Connect 4](#connect-4)
- [Contact Manager](#contact-manager)
- [Clock](#clock)
- [Game of Life](#game-of-life)
- [Glimmer Tetris](#glimmer-tetris)
- [Klondike Solitaire](#klondike-solitaire)
- [Battleship](#battleship)
- [Mandelbrot Fractal](#mandelbrot-fractal)
- [Parking](#parking)
- [Stock Ticker](#stock-ticker)
- [Metronome](#metronome)
- [Weather](#weather)
- [External Samples](#external-samples)
- [Glimmer Calculator](#glimmer-calculator)
- [Gladiator](#gladiator)
- [Timer](#timer)
- [Glimmer Klondike Solitaire](#glimmer-klondike-solitaire)
- [License](#license)
## Samples
Check the [samples](/samples) directory in [glimmer-dsl-swt](https://github.com/AndyObtiva/glimmer-dsl-swt) for examples on how to write Glimmer applications. To run a sample, make sure to install the `glimmer-dsl-swt` gem first and then use the `glimmer samples` command to run it (alternatively, you may clone the repo, follow [CONTRIBUTING.md](CONTRIBUTING.md) instructions, and run samples locally with development glimmer command: `bin/glimmer`).
You may run any sample via this command:
```
glimmer samples
```
This brings up the [Glimmer Meta-Sample (The Sample of Samples)](/samples/elaborate/meta_sample.rb)

You may edit the code of any sample before launching it by clicking on the "Launch" button. This helps you learn by experimenting with Glimmer GUI DSL syntax. To go back to original code, simply hit the "Reset" button.
Note that if you fail to run any sample through the Glimmer Meta-Sample for whatever reason, you could always run directly by cloning the project, running `bundle`, and then this command (drop the "bin" if you install the glimmer-dsl-swt gem instead):
```ruby
bin/glimmer samples/hello/hello_canvas_transform.rb
```
### Hello Samples
For hello-type simple samples, check the following.
#### Hello, World!
Code:
[samples/hello/hello_world.rb](/samples/hello/hello_world.rb)

#### Hello, Button!
This sample demonstrates the use of the `button` widget in Glimmer, including data-binding and click event triggering via `on_widget_selected`.
Code:
[samples/hello/hello_button.rb](/samples/hello/hello_button.rb)
Hello, Button!

Hello, Button! Incremented 7 times!

#### Hello, Label!
This sample demonstrates the use of the `label` widget in Glimmer.
Code:
[samples/hello/hello_label.rb](/samples/hello/hello_label.rb)







#### Hello, Text!
This sample demonstrates the use of the `text` widget in Glimmer, including data-binding (e.g. via the `<=>` operator) and event handling.
Code:
[samples/hello/hello_text.rb](/samples/hello/hello_text.rb)
Hello, Text!

#### Hello, Composite!
This sample demonstrates the `composite` widget, which is simply used as a container for visual layout and organization.
Code:
[samples/hello/hello_composite.rb](/samples/hello/hello_composite.rb)

#### Hello, Layout!
This sample demonstrates the standard 3 layouts in SWT (though one can write their own for very advanced applications): `fill_layout`, `row_layout`, and `grid_layout`
Code:
[samples/hello/hello_layout.rb](/samples/hello/hello_layout.rb)







#### Hello, Shell!
This sample demonstrates the various shells (windows) available in SWT.
Code:
[samples/hello/hello_shell.rb](/samples/hello/hello_shell.rb)
Hello, Shell!

Nested Shell

Independent Shell

Close-Button Shell

Minimize-Button Shell

Maximize-Button Shell

Buttonless Shell

No Trim Shell

Always On Top Shell

#### Hello, Tab!
Code:
[samples/hello/hello_tab.rb](/samples/hello/hello_tab.rb)


#### Hello, C Tab!
This sample demonstrates custom tab widget usage via the `c_tab_folder` and `c_tab_item` variations of `tab_folder` and `tab_item`, which can customize fonts/background/foreground colors for tabs and display additional tabs that do not fit in the window via a drop down.
Code:
[samples/hello/hello_c_tab.rb](/samples/hello/hello_c_tab.rb)



Country flag images were made by [Freepik](https://www.flaticon.com/authors/freepik) from [www.flaticon.com](http://www.flaticon.com)
#### Hello, Combo!
This sample demonstrates combo data-binding.
Code:
[samples/hello/hello_combo.rb](/samples/hello/hello_combo.rb)


#### Hello, C Combo!
This sample demonstrates the custom combo variation on combo, which allows the adjustment of the combo height based on font height or layout data.
Code:
[samples/hello/hello_c_combo.rb](/samples/hello/hello_c_combo.rb)


#### Hello, List Single Selection!
This sample demonstrates list single-selection data-binding.
Code:
[samples/hello/hello_list_single_selection.rb](/samples/hello/hello_list_single_selection.rb)

#### Hello, List Multi Selection!
This sample demonstrates list multi-selection data-binding.
Code:
[samples/hello/hello_list_multi_selection.rb](/samples/hello/hello_list_multi_selection.rb)

#### Hello, Computed!
This sample demonstrates computed data-binding.
Code:
[samples/hello/hello_computed.rb](/samples/hello/hello_computed.rb)

#### Hello, Toggle!
This sample demonstrates the use of `toggle` button (aka `button(:toggle)`)
Code:
[samples/hello/hello_toggle.rb](/samples/hello/hello_toggle.rb)








#### Hello, Message Box!
This sample demonstrates a `message_box` dialog.
Code:
[samples/hello/hello_message_box.rb](/samples/hello/hello_message_box.rb)


#### Hello, Browser!
This sample demonstrates the `browser` widget.
Code:
[samples/hello/hello_browser.rb](/samples/hello/hello_browser.rb)

#### Hello, Drag and Drop!
This sample demonstrates drag and drop in Glimmer.
Code:
[samples/hello/hello_drag_and_drop.rb](/samples/hello/hello_drag_and_drop.rb)

#### Hello, Menu Bar!
This sample demonstrates menus in Glimmer, including accelerators on the Mac.
Code:
[samples/hello/hello_menu_bar.rb](/samples/hello/hello_menu_bar.rb)


The Mac Menu includes Accelerator Keys (keyboard shortcuts).


The Mac Menu includes Accelerator Keys (keyboard shortcuts).










The Mac Menu includes Accelerator Keys (keyboard shortcuts) and Mac built-in Search.

#### Hello, Pop Up Context Menu!
This sample demonstrates pop up context menus in Glimmer.
Code:
[samples/hello/hello_pop_up_context_menu.rb](/samples/hello/hello_pop_up_context_menu.rb)


#### Hello, Arrow!
This sample demonstrates `arrow` button (aka `button(:arrow)`).
Code:
[samples/hello/hello_arrow.rb](/samples/hello/hello_arrow.rb)



#### Hello, Custom Widget!
This sample demonstrates the use of a custom widget in Glimmer.
Code:
[samples/hello/hello_custom_widget.rb](/samples/hello/hello_custom_widget.rb)

#### Hello, Custom Shell!
This sample demonstrates the use of a custom shell (aka custom window) in Glimmer.
Code:
[samples/hello/hello_custom_shell.rb](/samples/hello/hello_custom_shell.rb)




#### Hello, Sash Form!
This sample demonstrates the use of a `sash_form` in Glimmer.
Code:
[samples/hello/hello_sash_form.rb](/samples/hello/hello_sash_form.rb)
Hello, Sash Form! Horizontal Orientation

Hello, Sash Form! Resized

Hello, Sash Form! Sash Width Changed

Hello, Sash Form! Vertical Orientation

Hello, Sash Form! Green Label Maximized

Hello, Sash Form! Red Label Maximized

#### Hello, Styled Text!
This sample demonstrates the use of a `styled_text` in Glimmer.
Code:
[samples/hello/hello_styled_text.rb](/samples/hello/hello_styled_text.rb)
Hello, Styled Text!

#### Hello, Expand Bar!
This sample demonstrates the use of a `expand_bar` and `expand_item` in Glimmer.
Code:
[samples/hello/hello_expand_bar.rb](/samples/hello/hello_expand_bar.rb)
Hello, Expand Bar! All Expanded

Hello, Expand Bar! Productivity Expanded

Hello, Expand Bar! Tools Expanded

Hello, Expand Bar! Reading Expanded

#### Hello, Radio!
This sample demonstrates the use of a `radio` (aka `button(:radio)`) in Glimmer.
Code:
[samples/hello/hello_radio.rb](/samples/hello/hello_radio.rb)
Hello, Radio!

#### Hello, Radio Group!
This sample demonstrates the use of a `radio_group` in Glimmer, which provides terser syntax for representing multiple radio buttons by relying on data-binding to automatically spawn the `radio` widgets based on available options on the model.
Code:
[samples/hello/hello_radio_group.rb](/samples/hello/hello_radio_group.rb)
Hello, Radio Group!

#### Hello, Group!
This sample demonstrates the use of a `group` in Glimmer (not to be confused with the logical radio group custom widget, this is just an alternative to `composite` that provides a border around content).
Code:
[samples/hello/hello_group.rb](/samples/hello/hello_group.rb)
Hello, Group!

#### Hello, Checkbox!
This sample demonstrates the use of a `checkbox` (aka `check` or `button(:check)`) in Glimmer.
Code:
[samples/hello/hello_checkbox.rb](/samples/hello/hello_checkbox.rb)
Hello, Checkbox!

#### Hello, Checkbox Group!
This sample demonstrates the use of a `checkbox_group` (aka `check_group`) in Glimmer, which provides terser syntax for representing multiple checkbox buttons (`button(:check)`) by relying on data-binding to automatically spawn the `checkbox` widgets (`button(:check)`) based on available options on the model.
Code:
[samples/hello/hello_checkbox_group.rb](/samples/hello/hello_checkbox_group.rb)
Hello, Checkbox Group!

#### Hello, Directory Dialog!
This sample demonstrates the use of a `directory_dialog` in Glimmer.
Code:
[samples/hello/hello_directory_dialog.rb](/samples/hello/hello_directory_dialog.rb)
Hello, Directory Dialog!

Hello, Directory Dialog! Browse...

Hello, Directory Dialog! Selected Directory

#### Hello, File Dialog!
This sample demonstrates the use of `file_dialog` in Glimmer.
Code:
[samples/hello/hello_file_dialog.rb](/samples/hello/hello_file_dialog.rb)
Hello, File Dialog!

Hello, File Dialog! Browse...

Hello, File Dialog! Selected File

#### Hello, Print Dialog!
This sample demonstrates the use of `print_dialog` in Glimmer.
Code:
[samples/hello/hello_print_dialog.rb](/samples/hello/hello_print_dialog.rb)
Hello, Print Dialog!

#### Hello, Print!
This sample demonstrates the use of `widget#print`, which automates work from Hello, Print Dialog! assuming a single page
Code:
[samples/hello/hello_print.rb](/samples/hello/hello_print.rb)
Hello, Print!

#### Hello, Date Time!
This sample demonstrates the use of [date_time](#datetime) widget keywords in Glimmer: `date`, `date_drop_down`, `time`, and `calendar`
Code:
[samples/hello/hello_date_time.rb](/samples/hello/hello_date_time.rb)
Hello, Date Time!

#### Hello, Scale!
This sample demonstrates the use of `scale` widget in Glimmer
Code:
[samples/hello/hello_scale.rb](/samples/hello/hello_scale.rb)
Hello, Scale!

#### Hello, Slider!
This sample demonstrates the use of `slider` widget in Glimmer
Code:
[samples/hello/hello_slider.rb](/samples/hello/hello_slider.rb)
Hello, Slider!

#### Hello, Spinner!
This sample demonstrates the use of `spinner` widget in Glimmer
Code:
[samples/hello/hello_spinner.rb](/samples/hello/hello_spinner.rb)
Hello, Spinner!

#### Hello, Table!
This sample demonstrates the use of [table](#table) widget in Glimmer, including data-binding, multi-type editing, sorting, and filtering.
Code:
[samples/hello/hello_table.rb](/samples/hello/hello_table.rb)
Hello, Table!

Hello, Table! Editing Game Date

Hello, Table! Editing Game Time

Hello, Table! Editing Home Team

Hello, Table! Sorted Game Date Ascending

Hello, Table! Sorted Game Date Descending

Hello, Table! Playoff Type Combo

Hello, Table! Playoff Type Changed

Hello, Table! Game Booked

Hello, Table! Context Menu

#### Hello, Link!
This sample demonstrates the use of the `link` widget in Glimmer, including identifying which link was clicked and performing an action (displaying help) based on its location.
Code:
[samples/hello/hello_link.rb](/samples/hello/hello_link.rb)
Hello, Link!

Hello, Link! Clicked

#### Hello, Dialog!
This sample demonstrates the use of the `dialog` widget in Glimmer, which provides a modal `shell` that blocks shells beneath it until closed. And unlike `message_box`, it can contain arbitrary widgets (not just a message).
Code:
[samples/hello/hello_dialog.rb](/samples/hello/hello_dialog.rb)
Hello, Dialog!

Hello, Dialog! Open Dialog

#### Hello, Code Text!
This sample demonstrates the Glimmer Built-In [Code Text Custom Widget](#code-text-custom-widget).
Code:
[samples/hello/hello_code_text.rb](/samples/hello/hello_code_text.rb)
Hello, Code Text! Ruby Language / Glimmer Theme / Show Line Numbers (default width of 4)

Hello, Code Text! JavaScript Language / Pastie Theme / Show Line Numbers (custom width of 2)

Hello, Code Text! HTML Language / GitHub Theme / No Line Numbers

#### Hello, Canvas!
This sample demonstrates the use of the `canvas` widget and [Shape DSL](#canvas-shape-dsl) in Glimmer.
Code:
[samples/hello/hello_canvas.rb](/samples/hello/hello_canvas.rb)
Hello, Canvas!

Hello, Canvas! Moving Shapes and Nested Shapes via Drag'n'Drop

Hello, Canvas! with Moved Shapes (via Drag'n'Drop)

Hello, Canvas! Menu (for background/foreground color changes)

Hello, Canvas! Color Dialog

Hello, Canvas! Colors Changed

Hello, Canvas! Data-Binding (changing a `text` shape `string` via data-binding changes from another thread)

#### Hello, Canvas Animation!
This sample demonstrates the use of the [Canvas Animation DSL](#canvas-animation-dsl) with data-binding.
Code:
[samples/hello/hello_canvas_animation_data_binding.rb](/samples/hello/hello_canvas_animation_data_binding.rb)
Hello, Canvas Animation!

#### Hello, Canvas Animation Multi!
This sample demonstrates parallel animations in the [Canvas Animation DSL](/docs/reference/GLIMMER_GUI_DSL_SYNTAX#canvas-animation-dsl).
Code:
[samples/hello/hello_canvas_animation_multi.rb](/samples/hello/hello_canvas_animation_multi.rb)
Hello, Canvas Animation Multi!

#### Hello, Canvas Transform!
This sample demonstrates the use of the `transform` keyword as part of the [Transform DSL](#canvas-transform-dsl) within the [Shape DSL](#canvas-shape-dsl).
Code:
[samples/hello/hello_canvas_transform.rb](/samples/hello/hello_canvas_transform.rb)
Hello, Canvas Transform!

#### Hello, Canvas Path!
This sample demonstrates the use of the `path`, `quad`, `cubic`, `line`, and `point` keywords as part of the [Canvas Path DSL](/docs/reference/GLIMMER_GUI_DSL_SYNTAX.md#canvas-path-dsl) within the [Canvas Shape DSL](/docs/reference/GLIMMER_GUI_DSL_SYNTAX.md#canvas-shape-dsl).
Code:
[samples/hello/hello_canvas_path.rb](/samples/hello/hello_canvas_path.rb)
Hello, Canvas Path!

#### Hello, Canvas Data Binding!
This sample demonstrates Canvas Shape DSL data-binding.
Code:
[samples/hello/hello_canvas_data_binding.rb](/samples/hello/hello_canvas_data_binding.rb)
Hello, Canvas Data Binding!


#### Hello, Canvas Shape Listeners!
This sample demonstrates Canvas Shape DSL listeners, which are constrained within the bounds of their owning shape.
Code:
[samples/hello/hello_canvas_shape_listeners.rb](/samples/hello/hello_canvas_shape_listeners.rb)
Hello, Canvas Shape Listeners!

Hello, Canvas Shape Listeners! - Dragged Circle

#### Hello, Canvas Drag and Drop!
This sample demonstrates Canvas Shape DSL drag and drop (different from standard widget drag and drop).
Code:
[samples/hello/hello_canvas_drag_and_drop.rb](/samples/hello/hello_canvas_drag_and_drop.rb)

#### Hello, Cursor!
This sample demonstrates the use of the `cursor` property keyword to change the mouse cursor.
Code:
[samples/hello/hello_cursor.rb](/samples/hello/hello_cursor.rb)
Hello, Cursor!

#### Hello, Progress Bar!
This sample demonstrates the use of the `progress_bar` widget keyword.
It includes an `:indeterminate` progress bar on top, for cases when you could not calculate progress, but still want to inform the user there is an operation happening in the background.
Below it, there are a determinate `:horizontal` (default) progress bar and a `:vertical` progress bar.
Code:
[samples/hello/hello_progress_bar.rb](/samples/hello/hello_progress_bar.rb)
Hello, Progress Bar!

#### Hello, Tree!
This sample demonstrates the use of the `tree` widget along with tree data-binding.
Code:
[samples/hello/hello_tree.rb](/samples/hello/hello_tree.rb)
Hello, Tree!

#### Hello, Color Dialog!
This sample demonstrates the use of the `color_dialog` keyword.
Code:
[samples/hello/hello_color_dialog.rb](/samples/hello/hello_color_dialog.rb)
Hello, Color Dialog!



#### Hello, Font Dialog!
This sample demonstrates the use of the `font_dialog` keyword.
Code:
[samples/hello/hello_font_dialog.rb](/samples/hello/hello_font_dialog.rb)
Hello, Font Dialog!



#### Hello, Shape!
This sample demonstrates the use of the `shape` keyword, which represents shape composites that contain other nested shapes.
Code:
[samples/hello/hello_shape.rb](/samples/hello/hello_shape.rb)
Hello, Shape!

#### Hello, Custom Shape!
This sample demonstrates the use of the `Glimmer::UI::CustomShape` module, which is used to author new custom shape keywords.
It reimplements Hello, Shape! with a class-based custom shape instead of a method-based custom shape.
Just provides another option that is useful when defining more elaborate shapes to separate them from the main app code.
Code:
[samples/hello/hello_custom_shape.rb](/samples/hello/hello_custom_shape.rb)
Hello, Custom Shape!

#### Hello, Tool Bar!
This sample demonstrates the use of `tool_bar` & `tool_item` as well as being able to nest `combo` in a `tool_bar`.
Code:
[samples/hello/hello_tool_bar.rb](/samples/hello/hello_tool_bar.rb)
Hello, Tool Bar!





#### Hello, Cool Bar!
This sample demonstrates the use of `cool_bar` that can contain multiple reorganizable `tool_bar` widgets
Code:
[samples/hello/hello_cool_bar.rb](/samples/hello/hello_cool_bar.rb)
Hello, Cool Bar!




#### Hello, Tray Item!
This sample demonstrates the use of `tray_item`, which enables hiding an app (sending to background) and showing again on top of all other apps. It can also show an About Message Box and exit completely if needed.
Code:
[samples/hello/hello_tray_item.rb](/samples/hello/hello_tray_item.rb)
Hello, Tray Item Icon!

Hello, Tray Item Icon App!

Hello, Tray Item Icon About Message Box!

### Elaborate Samples
For more elaborate samples, check the following:
#### User Profile
This sample was used in the [DZone Article about Glimmer](https://dzone.com/articles/an-introduction-glimmer), demonstrating Glimmer widgets in general.
Please note that the code has changed since that article was written (the GUI DSL has been improved/simplified), so use the code sample mentioned here instead as the correct version.
Code:
[samples/elaborate/user_profile.rb](/samples/elaborate/user_profile.rb)

#### Login
This sample demonstrates basic data-binding, password and text fields, and field enablement data-binding.
Code:
[samples/elaborate/login.rb](/samples/elaborate/login.rb)



#### Tic Tac Toe
This sample demonstrates a full MVC application, including GUI layout, text and enablement data-binding, and test-driven development (has [specs](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/spec/samples/elaborate/tic_tac_toe/board_spec.rb)).
Code:
(Please note that on some Linux instances where the display x-axis is set to double-scale, you need to set the `shell` `minimum_size` to `300, 178` instead of `150, 178`)
[samples/elaborate/tic_tac_toe.rb](/samples/elaborate/tic_tac_toe.rb)



#### Connect 4
This sample demonstrates a widget/shape hybrid MVC application, including GUI layout and data-binding.
Code:
[samples/elaborate/connect4.rb](/samples/elaborate/connect4.rb)
Connect 4

Connect 4 - About To Drop

Connect 4 - Dropped Coin

Connect 4 - Player 1 Wins (keeps the coin about to drop visual cue)

Connect 4 - Game Over Message Box

#### Contact Manager
This sample demonstrates table data-binding, sorting, filtering, GUI layout, MVP pattern, and test-driven development (has [specs](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/spec/samples/elaborate/contact_manager/contact_manager_presenter_spec.rb)).
Code:
[samples/elaborate/contact_manager.rb](/samples/elaborate/contact_manager.rb)
Contact Manager

Contact Manager - Find

Contact Manager - Edit Started

Contact Manager - Edit In Progress

Contact Manager - Edit Done

#### Clock
This sample demonstrates how to build an animation based application.
Code:
[samples/elaborate/clock.rb](/samples/elaborate/clock.rb)

#### Game of Life
This sample demonstrates how to build an interactive canvas-based visualization of Conway's Game of Life ([test-first](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/spec/samples/elaborate/game_of_life/model/grid_spec.rb)), taking advantage of data-binding and multi-threading.
Code:
[samples/elaborate/game_of_life.rb](/samples/elaborate/game_of_life.rb)

#### Glimmer Tetris
This sample demonstrates how to build an interactive animated game with MVC architecture, custom-shell/custom-widgets, multi-threading, asynchronous programming, data-binding, canvas shape graphic decorations, canvas shape icon image generation, and keyboard events/shortcuts.
Note that it works optimally on the Mac. It is very new, so it has not been optimized for Windows and Linux yet given their minor differences from the Mac.
Code:
[samples/elaborate/tetris.rb](/samples/elaborate/tetris.rb)









#### Klondike Solitaire
This sample demonstrates how to build an interactive card game with MVC architecture, canvas, custom-shapes, data-binding, observers, and canvas shape drag & drop.
Code:
[samples/elaborate/klondike_solitaire.rb](/samples/elaborate/klondike_solitaire.rb)


Check out a souped up large-card-size packaged version of the game in the [Glimmer Klondike Solitaire](#glimmer-klondike-solitaire) external sample.
#### Battleship
This sample demonstrates how to build an interactive board game with MVC architecture, hybrid canvas widget/shape approach, custom-widgets, data-binding, observers, and widget drag & drop. Note that the A.I. is very simplistic as it is besides the point of this GUI demo, which focuses on leveraging Glimmer DSL for SWT.
Code:
[samples/elaborate/battleship.rb](/samples/elaborate/battleship.rb)





#### Mandelbrot Fractal
This sample demonstrates how to render canvas graphics with multi-threaded processing taking advantage of all CPU cores and doing background processing of images.
It renders the famous Mandelbrot Fractal, enabling zooming and panning (go to Help -> Instructions for more details)
The Mandelbrot Fractal is known to take a long time to render, but thanks to multi-core processing, the app starts in about 10 seconds with 4 CPU cores (runs faster the more cores you have)
Lower the cores in the menu to get more responsive interaction (e.g. zooming/panning). Once you change the cores, the change will not take effect till the next zoom calculation cycle.
Code:
[samples/elaborate/mandelbrot_fractal.rb](/samples/elaborate/mandelbrot_fractal.rb)






#### Parking
This sample demonstrates how to use method-based custom shapes and how to take advantage of transforms (e.g. rotation).
It enables booking a parking spot at the entrance of a building's parking, which in a real scenario would have prompted for payment too.
Code:
[samples/elaborate/parking.rb](/samples/elaborate/parking.rb)
Parking

Parking Floor 4

Parking Booked

#### Stock Ticker
This sample demonstrates a Stock Ticker that generates random stock price data for 4 different stocks and provides 4 different tab views of the graphed data using the [Canvas Path DSL](/docs/reference/GLIMMER_GUI_DSL_SYNTAX.md#canvas-path-dsl). It leverages a thread that runs in the background and ticks the stocks to generate random new stock prices before amending the graphed paths with them.
Code:
[samples/elaborate/stock_ticker.rb](/samples/elaborate/stock_ticker.rb)

#### Metronome
This sample demonstrates a Metronome that accepts a beat count and bpm rate, ticking at every beat, with an uptick at the beginning of the rhythm interval.
It takes advantage of the Canvas Shape DSL, data-binding, and the Java Sound library. It employs a hybrid approach of relying on standard widget layouts (grid layout) and canvas shape x,y placement.
Code:
[samples/elaborate/metronome.rb](/samples/elaborate/metronome.rb)

[Download video with sound](/videos/glimmer-metronome.mp4?raw=true).
#### Weather
This sample demonstrates a Weather app that leverages the Ruby built-in `'net/http'` library, courtesy of openweathermap.org. It provides a good example of tackling JSON hierarchical hash/array data and converting into data-bindable model object attributes for Glimmer GUI synchronization.
Code:
[samples/elaborate/weather.rb](/samples/elaborate/weather.rb)
Montreal - Celsius

Montreal - Fahrenheit

Atlanta - Fahrenheit

### External Samples
#### Glimmer Calculator
[ Glimmer Calculator](https://github.com/AndyObtiva/glimmer-cs-calculator) is a basic calculator sample app demonstrating data-binding and TDD (test-driven-development) with Glimmer following the MVP pattern (Model-View-Presenter).
[
Glimmer Calculator](https://github.com/AndyObtiva/glimmer-cs-calculator) is a basic calculator sample app demonstrating data-binding and TDD (test-driven-development) with Glimmer following the MVP pattern (Model-View-Presenter).
[ ](https://github.com/AndyObtiva/glimmer-cs-calculator)
#### Gladiator
[
](https://github.com/AndyObtiva/glimmer-cs-calculator)
#### Gladiator
[ Gladiator](https://github.com/AndyObtiva/glimmer-cs-gladiator) (short for Glimmer Editor) is a Glimmer sample project under on-going development.
You may check it out to learn how to build a Glimmer Custom Shell gem.
[
Gladiator](https://github.com/AndyObtiva/glimmer-cs-gladiator) (short for Glimmer Editor) is a Glimmer sample project under on-going development.
You may check it out to learn how to build a Glimmer Custom Shell gem.
[ ](https://github.com/AndyObtiva/glimmer-cs-gladiator)
Gladiator is a good demonstration of:
- MVP Pattern
- Tree data-binding
- List data-binding
- Text selection data-binding
- Tabs
- Context menus
- Custom Shell
- Custom widget
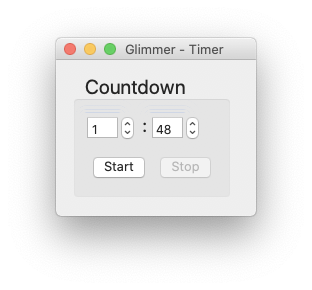
#### Timer
[
](https://github.com/AndyObtiva/glimmer-cs-gladiator)
Gladiator is a good demonstration of:
- MVP Pattern
- Tree data-binding
- List data-binding
- Text selection data-binding
- Tabs
- Context menus
- Custom Shell
- Custom widget
#### Timer
[ Timer](https://github.com/AndyObtiva/glimmer-cs-timer) is a sample app demonstrating data-binding, multi-threading, and JSound (Java Sound) library integration in a desktop application.
[
Timer](https://github.com/AndyObtiva/glimmer-cs-timer) is a sample app demonstrating data-binding, multi-threading, and JSound (Java Sound) library integration in a desktop application.
[ ](https://github.com/AndyObtiva/glimmer-cs-timer)
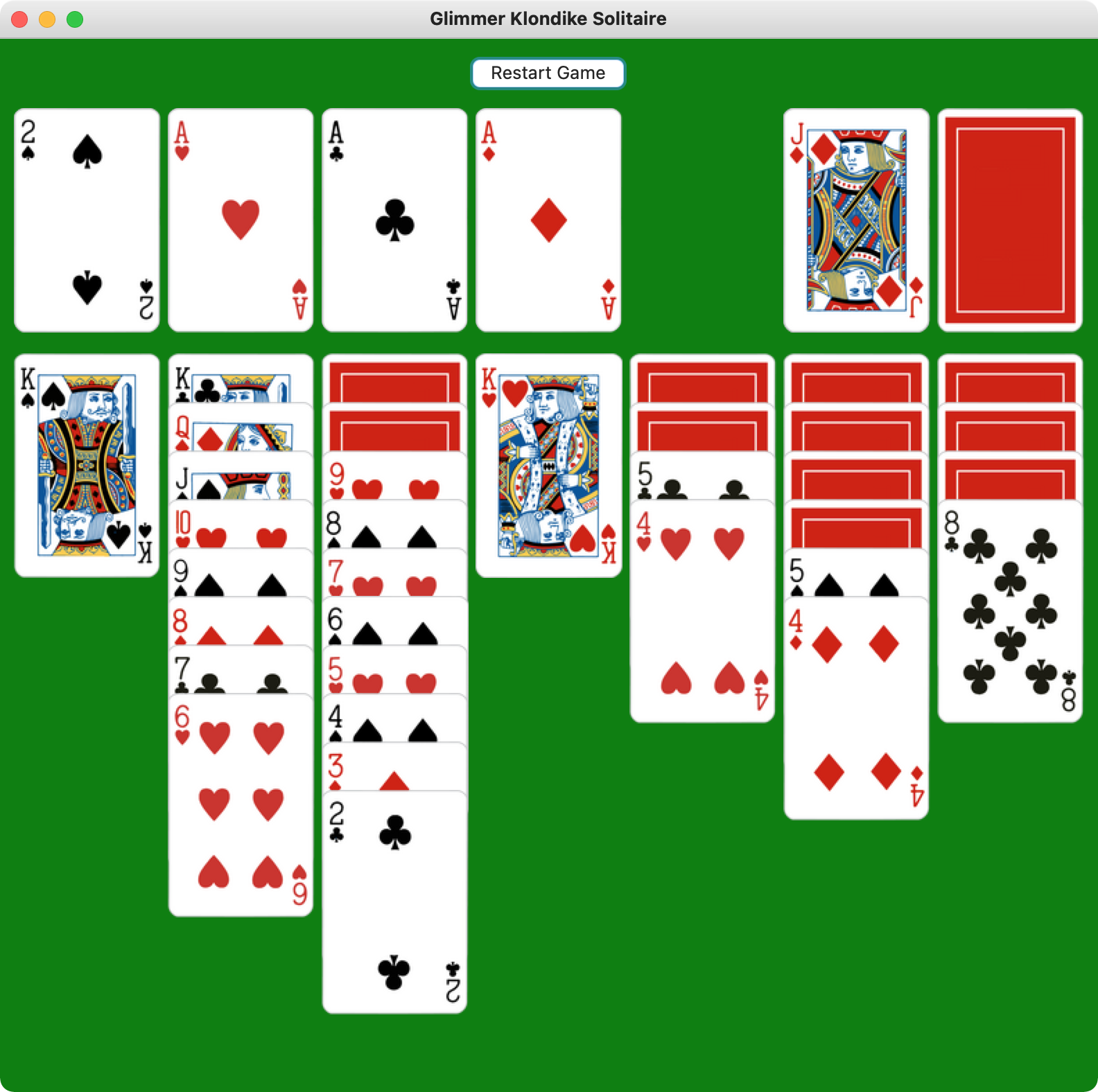
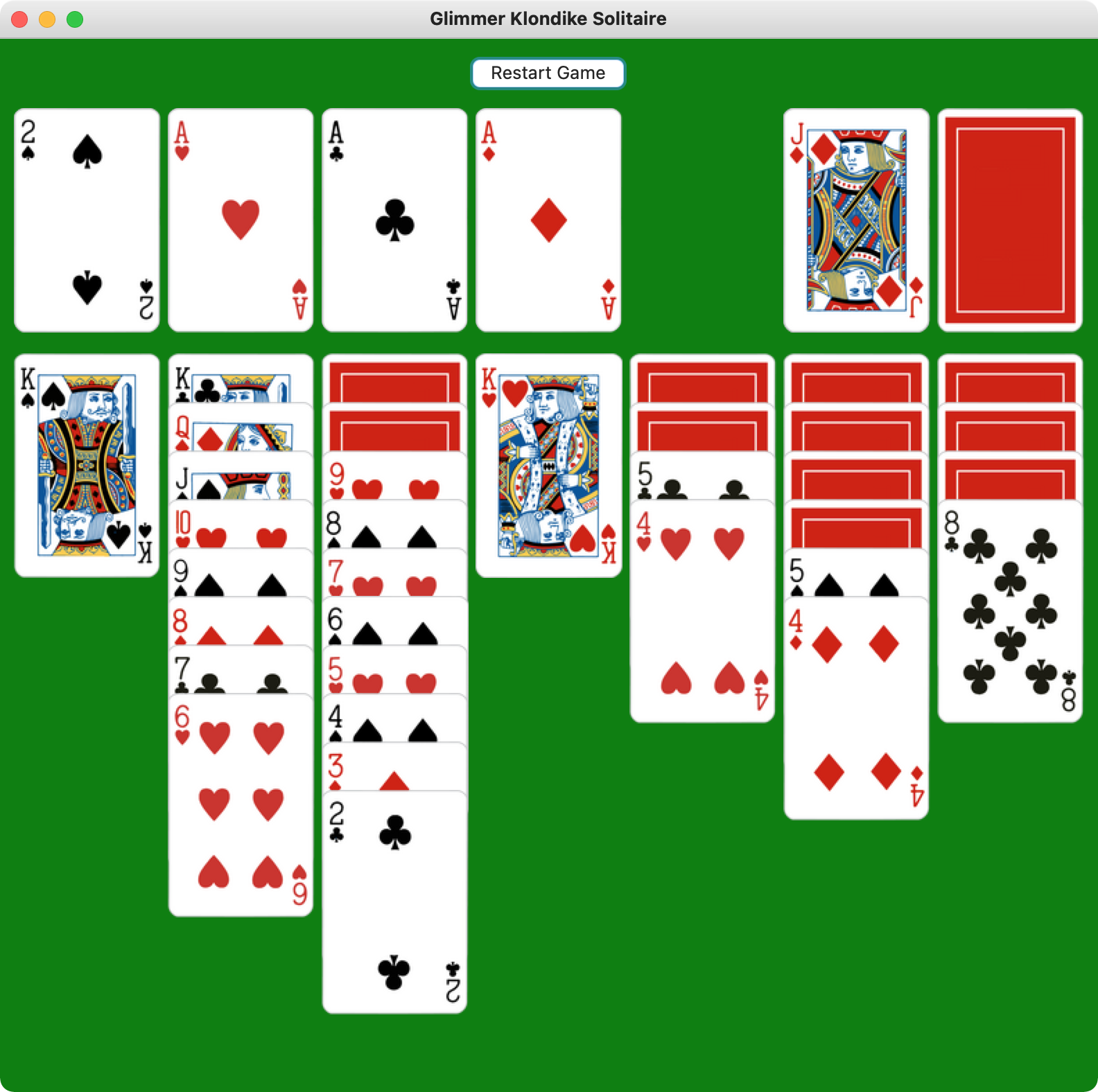
#### Glimmer Klondike Solitaire
This is a souped up version of the Klondike Solitaire elaborate sample, which is built as an external application to enable packaging as a native executable installer. Enjoy!
[
](https://github.com/AndyObtiva/glimmer-cs-timer)
#### Glimmer Klondike Solitaire
This is a souped up version of the Klondike Solitaire elaborate sample, which is built as an external application to enable packaging as a native executable installer. Enjoy!
[ Glimmer Klondike Solitaire](https://github.com/AndyObtiva/glimmer_klondike_solitaire)

## License
[MIT](LICENSE.txt)
Copyright (c) 2007-2021 - Andy Maleh.
Glimmer Klondike Solitaire](https://github.com/AndyObtiva/glimmer_klondike_solitaire)

## License
[MIT](LICENSE.txt)
Copyright (c) 2007-2021 - Andy Maleh.
 ](https://github.com/AndyObtiva/glimmer-cs-calculator)
#### Gladiator
[
](https://github.com/AndyObtiva/glimmer-cs-calculator)
#### Gladiator
[ ](https://github.com/AndyObtiva/glimmer-cs-gladiator)
Gladiator is a good demonstration of:
- MVP Pattern
- Tree data-binding
- List data-binding
- Text selection data-binding
- Tabs
- Context menus
- Custom Shell
- Custom widget
#### Timer
[
](https://github.com/AndyObtiva/glimmer-cs-gladiator)
Gladiator is a good demonstration of:
- MVP Pattern
- Tree data-binding
- List data-binding
- Text selection data-binding
- Tabs
- Context menus
- Custom Shell
- Custom widget
#### Timer
[ ](https://github.com/AndyObtiva/glimmer-cs-timer)
#### Glimmer Klondike Solitaire
This is a souped up version of the Klondike Solitaire elaborate sample, which is built as an external application to enable packaging as a native executable installer. Enjoy!
[
](https://github.com/AndyObtiva/glimmer-cs-timer)
#### Glimmer Klondike Solitaire
This is a souped up version of the Klondike Solitaire elaborate sample, which is built as an external application to enable packaging as a native executable installer. Enjoy!
[